Have You Ever?
Have you ever clicked on a website because you wanted to consume content with sharp images and detailed information, only to find that the data loads slowly, especially on pages with images? This is often due to large image file sizes affecting the website's performance. The larger the file, the more space it consumes. To address this issue, Google developed a new image file format called WEBP, which significantly reduces file sizes. What are the details? You can find out in this article!
What is a WEBP Image File?
WEBP is a special image file format developed by Google in 2010 to solve the problem of large image files that slow down webpage loading times. The standout feature of WEBP is its ability to deliver sharp images comparable to standard image files like PNG and JPG, but with file sizes reduced by 25–34%. Additionally, it supports transparency like PNG files, making it convenient for web design.
WEBP files are compressed to be 26% smaller than PNG files and approximately 25–34% smaller than JPEG files.
Benefits of WEBP Image Files
Although WEBP is a compressed image file format specifically designed for website creation, it offers numerous benefits for both web developers and general users. Here’s a summary of the advantages of WEBP files:

Source: https://seomelbourne.com/seo-optimisation/webp-image-format-speed-up-website
- Saves Space: Reduces the amount of storage needed on websites.
- Faster Downloads: Enhances webpage loading speed, improving the LCP (Largest Contentful Paint) score, which helps improve SEO performance.
- Supports Transparent Backgrounds: Like PNG files, allowing for flexible design options.
- Animated Images: Can be used to create animations similar to GIF files.
- High Quality: Typically, WEBP files are compressed about 30% more than JPEG or JPEG 2000 files while maintaining clear visuals without quality loss.
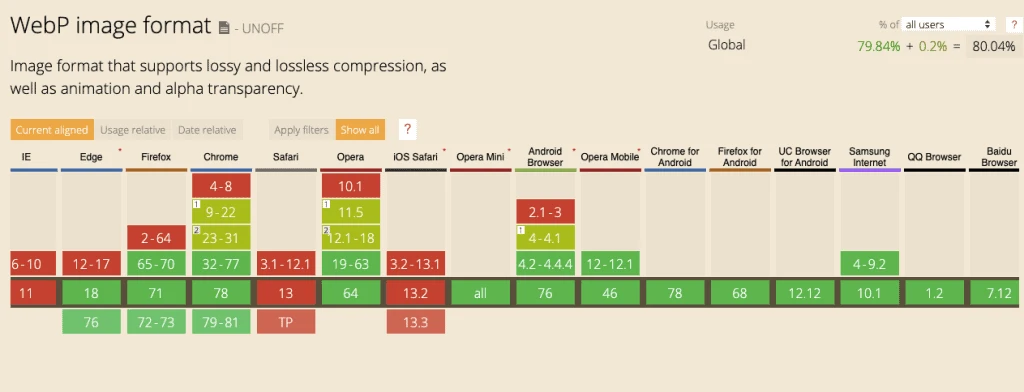
- Browser Compatibility: Can be used with nearly all browsers, including Google Chrome, Safari, and Microsoft Edge.
- Open Source: WEBP is an open-source file, allowing multiple developers to continually improve the format.
Limitations of WEBP Image Files
Despite its advantages, WEBP does have some limitations that may restrict its use in various applications. Here are some usage limitations you should be aware of:

Source: https://inboundjunction.com/why-webp-is-critical-to-seo
- Web-Only Format: WEBP is designed for internet use only. Therefore, if you download an image with the .webp file extension, you won’t be able to open it unless you convert it to another format.
- Compatibility Issues: Although WEBP is increasingly supported across many browsers, it may not function optimally in some older browsers. As a result, some developers may still need to use JPEG files alongside WEBP to ensure images display correctly across all devices.
Frequently Asked Questions About WEBP Files
What is the maximum size of a WEBP file?
The largest size for a WEBP image file is 16383 x 16383 pixels.
How do WEBP files differ from AVIF?
AVIF is a newer image format developed by a non-profit organization called the Alliance for Open Media. Like WEBP, its goal is to reduce storage usage on websites, but it can compress files to sizes smaller than JPEG by over 50%.
Summary
WEBP represents a new opportunity to advance the world of website creation! Both online business owners and novice web developers should study how WEBP files function to enhance website performance and better meet user needs.
Currently, the Planning Division, University of Phayao has transitioned all images on its website to WEBP format. All newly uploaded images on the server are encoded as WEBP, significantly reducing resource usage.
References
WebP. An image format for the Web
Available from: https://developers.google.com/speed/webp?hl=en
WebP. Frequently Asked Questions
Available from: https://developers.google.com/speed/webp/faq
widsmob. What are the Differences between WebP and AVIF? Here is Ultimate Guide
Available from: https://www.widsmob.com/articles/avif-vs-webp.html