เคยไหม? คลิกเข้าไปในเว็บไซต์เพราะต้องการจะเสพคอนเทนต์ที่มีทั้งเนื้อหาและภาพคมชัด แต่เลื่อนไปสักพักกลับพบว่าข้อมูลโหลดช้า โดยเฉพาะหน้าที่มีรูปภาพ นั่นเพราะไฟล์ภาพขนาดใหญ่ มีผลต่อการแสดงผลของเว็บไซต์ ยิ่งใหญ่มาก ก็ยิ่งกินพื้นที่มาก เพื่อแก้ปัญหานี้ Google จึงคิดค้นไฟล์ภาพสกุลใหม่ ชื่อว่า WEBP File ซึ่งมีขนาดไฟล์เล็กลง รายละเอียดจะเป็นอย่างไร ติดตามได้ในบทความนี้!
ไฟล์ภาพ WEBP คืออะไร?
WEBP คือ ไฟล์ภาพพิเศษที่ Google พัฒนาขึ้นเมื่อปี 2010 เพื่อแก้ปัญหาเรื่องไฟล์รูปภาพใหญ่ จนทำให้หน้าเว็บไซต์แสดงผลช้า คุณสมบัติเด่นของ WEBP File คือสามารถแสดงผลได้อย่างคมชัดเทียบเท่ากับไฟล์ภาพปกติอย่าง PNG และ JPG แต่มีขนาดไฟล์เล็กกว่าถึง 25 – 34 %* นอกจากนี้ ยังรองรับการแสดงผลแบบโปร่งใสได้เช่นเดียวกับไฟล์ PNG จึงอำนวยความสะดวกในการออกแบบเว็บไซต์ได้เป็นอย่างดี
*WEBP File บีบอัดไฟล์จนมีขนาดเล็กกว่าไฟล์ PNG ถึง 26% และมีขนาดเล็กกว่าไฟล์ JPEG ประมาณ 25 – 34%
ประโยชน์ของไฟล์ภาพ WEBP
แม้ WEBP จะเป็นไฟล์ภาพแบบบีบอัดที่คิดค้นมาเพื่อการสร้างเว็บไซต์โดยเฉพาะ แต่ก็มีประโยชน์มากมายทั้งกับนักพัฒนาเว็บไซต์และผู้ใช้งานทั่วไป ซึ่งเราสามารถสรุปประโยชน์ทั้งหมดของ WEBP File ได้ดังนี้

ที่มา: https://seomelbourne.com/seo-optimisation/webp-image-format-speed-up-website
- ประหยัดเนื้อที่ในเว็บไซต์
- ทำให้หน้าเว็บไซต์ดาวน์โหลดเร็วขึ้น เพิ่มคะแนน LCP หรือ Largest Contentful Paint ซึ่งช่วยพัฒนาประสิทธิภาพการทำ SEO ให้ดีขึ้น
- รองรับการทำภาพพื้นหลังโปร่งใสเช่นเดียวกับไฟล์ PNG
- สามารถทำเป็นภาพเคลื่อนไหวเช่นเดียวกับไฟล์ GIF ได้
- โดยทั่วไป WEBP File จะถูกบีบอัดมากกว่าไฟล์สกุล JPEG หรือ JPEG 2000 ราว ๆ 30% แต่สามารถแสดงผลได้อย่างคมชัด ไม่สูญเสียคุณภาพ
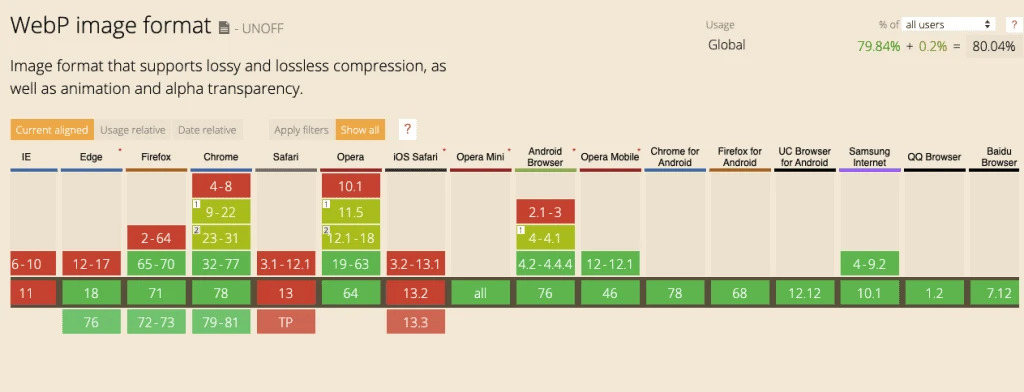
- ปัจจุบัน WEBP File สามารถใช้งานได้กับ Browser เกือบทุกประเภท ไม่ว่าจะเป็น Google Chrome, Safari หรือ Microsoft Edge
- จุดเด่นของ WEBP คือ การเป็นไฟล์แบบ Open Source ซึ่งจะเปิดโอกาสให้นักพัฒนาหลาย ๆ คนสามารถนำตัวไฟล์ไปปรับปรุงให้ดีขึ้นได้เสมอ
ข้อจำกัดของไฟล์ภาพ WEBP
แน่นอนว่า WEBP File ยังมีข้อจำกัดบางประการ ที่ทำให้คุณไม่สามารถนำไฟล์ประเภทนี้ไปใช้ในงานประเภทอื่น ๆ ได้ และนี่คือข้อจำกัดการใช้งานที่คุณควรรู้!

ที่มา: https://inboundjunction.com/why-webp-is-critical-to-seo
- WEBP คือ ไฟล์ที่ออกแบบมาสำหรับใช้งานบนอินเทอร์เน็ตเท่านั้น คุณจึงพบว่าเมื่อดาวน์โหลดภาพที่มีนามสกุลไฟล์ .webp ออกมาแล้ว จะไม่สามารถเปิดดูรูปภาพได้ จนกว่าจะแปลงไฟล์เป็นสกุลอื่น
- แม้จะรองรับการใช้งานบน Browser ที่หลากหลายมากขึ้นแล้ว แต่ก็ยังไม่สามารถทำงานได้อย่างเต็มที่ใน Browser บางตัว (โดยเฉพาะ Browser รุ่นเก่า ๆ) นักพัฒนาบางคนจึงยังจำเป็นต้องวางไฟล์ภาพแบบ JPEG ควบคู่กับ WEBP เพื่อให้ภาพบนเว็บไซต์สามารถแสดงผลได้ในทุกอุปกรณ์
คำถามที่พบบ่อยเกี่ยวกับ WEBP File
- WEBP File มีขนาดสูงสุดเท่าใด?
ขนาดใหญ่ที่สุดของไฟล์ภาพแบบ WEBP คือ 16383 x 16383 px. - ไฟล์ภาพ WEBP กับ AVIF ต่างกันอย่างไร?
AVIF คือ ไฟล์รูปภาพที่พัฒนาขึ้นใหม่โดยองค์กรไม่แสวงหากำไรที่ชื่อว่า Alliance for Open Media มีวัตถุประสงค์เพื่อลดการใช้เนื้อที่ในเว็บไซต์เช่นเดียวกับ WEBP File แต่สามารถบีบอัดไฟล์ให้มีขนาดเล็กกว่า JPEG ได้ถึงกว่า 50%
สรุป
WEBP คือ ทางเลือกใหม่ ๆ ที่จะพัฒนาโลกของการสร้างเว็บไซต์ให้ไปไกลยิ่งขึ้น! ทั้งเจ้าของธุรกิจออนไลน์และเหล่านักพัฒนาเว็บไซต์มือใหม่จึงจำเป็นต้องศึกษาการทำงานของ WEBP File เพื่อปรับปรุงการแสดงผลบนเว็บไซต์ให้ตอบโจทย์ผู้ใช้งานมากกว่าเดิม
เว็บไซต์ กองแผนงาน มหาวิทยาลัยพะเยา ณ ตอนนี้ ได้ปรับเปลี่ยนภาพภายในเว็บไซต์ทั้งหมดเป็น WEBP ทั้งนี้ ไฟล์ภาพใหม่ที่อัปโหลดขึ้นเครื่องเซิร์ฟเวอร์จะถูกแปลงเข้ารหัสเป็น WEBP ทั้งหมด ซึ่งช่วยลดทรัพยากรได้อย่างมาก
อ้างอิง
WebP. An image format for the Web
Available from: https://developers.google.com/speed/webp?hl=en
WebP. Frequently Asked Questions
Available from: https://developers.google.com/speed/webp/faq
widsmob. What are the Differences between WebP and AVIF? Here is Ultimate Guide
Available from: https://www.widsmob.com/articles/avif-vs-webp.html